- How to Check Your Mobile Website Loading Time?
- How to Make Your Mobile Site Load Faster?
- Check Core Web Vitals & PSI
- Compress & Optimize Images
- Keep Redirects Down
- Make Your Web Design Simpler
- Don’t Use Custom Fonts
- Use Website Caching
- Minify Your Code
- Reduce the Number of Steps to Purchase
- Use Lazy Loading
- Choose the Right Hosting and Server
- Use Mobile CDN
- Update to the Latest Version of PHP
- Use Only the Plugins You Need
- Reduce the Server Usage
- Put Javascript at the Bottom and CSS at the Top of HTML Files
- Why is Website Loading Time Important? The Takeaway
How to Check Your Mobile Website Loading Time?
Before we discuss the methods of improving the loading time of your site, it’s a good idea to find out how to check the loading speed of your page. Below you can see the list of the most popular tools.PageSpeed Insights
PageSpeed Insights is a tool provided by Google. It’s frequently used to measure the website loading time. It allows you to check the speed of your website on both desktop and mobile devices. The only thing needed to perform the test is the website address that you paste into the box (1) and then click “analyze” (2). The result is a score between 0 and 100 provided in two tabs (the first tab refers to the website loading time on mobile devices, and the second one contains information about the website loading time on computers and tablets).
The result is a score between 0 and 100 provided in two tabs (the first tab refers to the website loading time on mobile devices, and the second one contains information about the website loading time on computers and tablets).
 Below you can see detailed comments about content rendering, as well as tips on how to increase website speed on mobile. This will allow you to find out what elements on your website are problematic and how to improve them.
Below you can see detailed comments about content rendering, as well as tips on how to increase website speed on mobile. This will allow you to find out what elements on your website are problematic and how to improve them.

GTmetrix
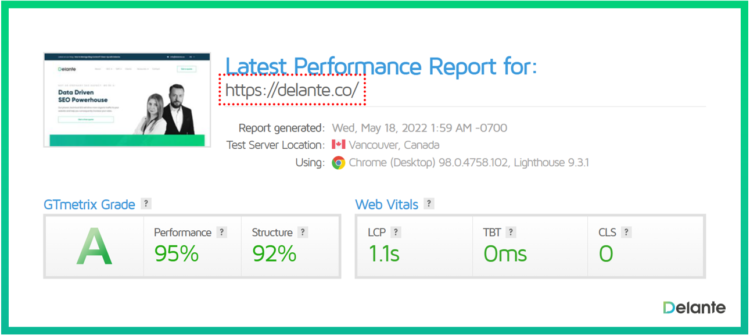
GTmetrix is another useful tool. It works similarly to PageSpeed Insights. All you need to do is to type the URL address of the website you want to analyze and click “test your site”. After the processing, you’ll get the report.
After the processing, you’ll get the report.
 It contains all the necessary information concerning the site and tips that should help you reduce its loading time.
It contains all the necessary information concerning the site and tips that should help you reduce its loading time.

Mobile-Friendly Test
It’s also worth remembering about the Mobile-Friendly Test. It works similarly to the abovementioned tools. In order to analyze the website, you need to provide its address and then press the “test URL” button. After a few seconds, you’ll get a report informing you whether your site is mobile-friendly, the view of a rendered page, and information concerning potential errors.
After a few seconds, you’ll get a report informing you whether your site is mobile-friendly, the view of a rendered page, and information concerning potential errors.

Think with Google
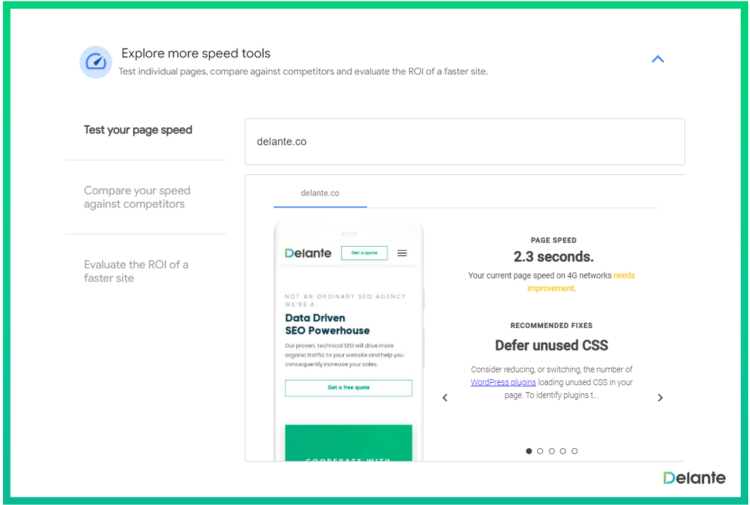
Think with Google is another interesting tool that enables measuring the website loading speed. In order to check your page loading time, you need to provide its URL address. After a while, you’ll get a report:
After a while, you’ll get a report:
 The tool also gives you the option to:
The tool also gives you the option to:
- See tips discussing what can be done to improve the loading time of your website,

- Juxtapose your website against the websites of your market competitors,

- Estimate the effects your business can achieve if your website loads faster,

- Generate a free report with your website analysis

Chrome Developer Tool
You can benefit from this tool if you use the Chrome browser. To do it, just go to your website, select “developer tools” from the menu at the top of the page, choose the “lighthouse” section, search for the “device” section, choose “mobile”, and click the “generate report” button. As you can see, all the available tools are intuitive and easy to use. Now, it’s time to check your page performance. What result should you get?
It goes without saying that a website should load as quickly as possible. However, the recommended result you should aim for is less than 2-3 seconds. If your site loads longer, each subsequent second of waiting increases the likelihood that users will leave it. This will translate into a higher bounce rate.
[caption id="attachment_17045" align="aligncenter" width="750"]
As you can see, all the available tools are intuitive and easy to use. Now, it’s time to check your page performance. What result should you get?
It goes without saying that a website should load as quickly as possible. However, the recommended result you should aim for is less than 2-3 seconds. If your site loads longer, each subsequent second of waiting increases the likelihood that users will leave it. This will translate into a higher bounce rate.
[caption id="attachment_17045" align="aligncenter" width="750"] source: https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks/[/caption]
Your score isn’t satisfactory? Don’t worry! Contact our technical SEO consultant - we will make sure your website is fast and adjusted to your users needs!
Do you want to take care of it yourself? Keep reading to discover 15 tips for increasing website speed on mobile devices!
source: https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks/[/caption]
Your score isn’t satisfactory? Don’t worry! Contact our technical SEO consultant - we will make sure your website is fast and adjusted to your users needs!
Do you want to take care of it yourself? Keep reading to discover 15 tips for increasing website speed on mobile devices!
How to Make Your Mobile Site Load Faster?
1. Check Core Web Vitals & PSI
Core Web Vitals are metrics evaluating website speed and performance. CWV are one of the ranking factors announced at the end of August 2021. Along with responsiveness, security, encrypted connection, and lack of intrusive ads, Core Web Vitals will become an essential component in deciding about website positions. Why do we talk about this? The introduction of Core Web Vitals as an additional ranking factor is related to the growing role of user experience. Google clearly indicates that SEO should aim to increase users' satisfaction with the search results. Only then it's possible to reach high positions in the organic search results. If you use PageSpeed Insights (PSI) to analyze your website, you’ll receive information concerning:- LCP (largest contentful paint) - it’s a metric that shows the loading speed of a website. It measures the time the browser needs to load the largest element on the page,
- FID (First Input Delay) - it's a metric that indicates the interactivity of websites. It's the time counted from when the page starts loading until it's fully interactive,
- CLS (Cumulative Layout Shift) - it's a metric that measures the visual stability of a page layout. It's calculated as the sum of shifts that are visible during page loading. This includes unexpected shifts, i.e., those unrelated to user interaction.
 Recently Google added 2 additional metrics to ensure even better page load speed:
Recently Google added 2 additional metrics to ensure even better page load speed:
- INP (Interaction to Next Paint) - it’s a metric that shows how long it takes to interact with the entire page,
- TTFB (Time to First Byte) - it's a metric that measures how fast the server responds to a request for a resource.
 Those two metrics are experimental, everything might still change, so it's best to keep an eye on!
Apart from that, you’ll receive a set of ready-made guidelines you can follow. This makes dealing with a website loading slow on mobile devices much easier.
The Core Web Vitals are so important we devoted an entire service to them! Check out how we can help you improve your website with Core Web Vitals Audit!
Those two metrics are experimental, everything might still change, so it's best to keep an eye on!
Apart from that, you’ll receive a set of ready-made guidelines you can follow. This makes dealing with a website loading slow on mobile devices much easier.
The Core Web Vitals are so important we devoted an entire service to them! Check out how we can help you improve your website with Core Web Vitals Audit!
2. Compress & Optimize Images
Incorrect optimization and image compression are some of the most frequent reasons for insufficient website loading speed on both mobile and desktop devices. So what to do to prevent situations when graphics have a negative impact on the page loading time? First of all, compress your images (reduce their size) before uploading them to the website. You can do it either with the use of professional editing programs like Adobe Photoshop or with free and simple online tools like jpegmini.com. source: https://pl.wordpress.org/plugins/wp-smushit/#description[/caption]
If you want to learn more about image optimization, check out one of our articles: Images vs. SEO. How to Get Down to It?
source: https://pl.wordpress.org/plugins/wp-smushit/#description[/caption]
If you want to learn more about image optimization, check out one of our articles: Images vs. SEO. How to Get Down to It?
3. Keep Redirects Down
Redirects are a must when you want to inform the search engine that your site can be found at a different address or if you want to eliminate the problems with subpages and links that don’t work properly. However, too many redirects can negatively affect the website loading speed, as the server needs time to find the original URL. Therefore, you should reduce their number to the minimum to ensure that they don’t affect the page loading and don’t discourage users.4. Make Your Web Design Simpler
Although extra banners and pop-up windows are supposed to attract users’ attention and increase their interest, the excess of these elements may negatively affect the website loading time. When designing a website you should analyze which elements and functionalities are essential. It’s worth resigning from some extra features to boost page loading speed. While sophisticated page design looks impressive, too many extra elements may not only slow down the website loading speed but also discourage users from staying on the site. The codes essential to design such a page can needlessly overload it. When creating a website, you should go for simple yet original solutions that will draw users’ attention but at the same time won’t overload or slow down your site.5. Don’t Use Custom Fonts
How to make a mobile site load faster? Don’t use custom fonts! Why? Because if you choose them, the server will first need to download them before it shows them to users. This means that website loading may take significantly more time. Moreover, there is always a risk that the fonts won’t be displayed properly. For this reason, it’s recommended to rely on system fonts.6. Use Website Caching
Mobile browsers are able to remember pages and save data on tablets or smartphones in order to use it later. This can have a noticeable impact on page loading time. Website caching will streamline the page loading process, and this, in turn, will positively influence the way users perceive your site.











