Table of contents
What Is Infinite Scrolling?
Infinite scrolling is a technique based on the idea that content is loaded continuously as users scroll down the page. This eliminates the need for pagination and allows for a seamless experience.
Why?
Because users can keep scrolling down to see more content without having to click through to another page.
Infinite scroll is a part of technical SEO strategy and is mostly used to increase user comfort when navigating a website. However, while it’s good for users, it doesn’t always have to be SEO and Google crawlers-friendly solution.
Infinite Scroll Examples
Infinite scroll can be most often found on social media platforms that want to engage users and make them browse as much content as possible.
It works very well on portals such as Facebook, Twitter, or Pinterest.

Moreover, an increasing number of e-commerce websites have also decided to implement infinite scroll, especially on mobile page versions. Thanks to it, users can conveniently browse through products, without having to click and wait till subsequent pages are loaded.
Advantages of Infinite Scrolling
There are a few reasons why it’s worth using infinite scrolling:
- speed and convenience – infinite scrolling is more user-friendly than clicking each time you want to get the rest of the content. Each click is an additional waiting time for the page to load and the action users must perform. Long formats of content, article, or tutorial will have a much better UX if it is in one long block of text, rather than being divided or cut into several separate screens or pages.
- mobile-friendliness – using gestures is much more intuitive and user-friendly, compared to clicking on a page number which is most often likely to be too small in size on smartphones. This proves that infinite scroll is a technique that requires less effort from users and significantly simplifies their operations.
- lazy loading – with the help of this technique, you can load only the content that is visible to users and save bandwidth. When a user scrolls down, the next portion of the content is loaded. This is especially useful for websites with a lot of images or videos.
- better UX – as we have already mentioned, this technique provides users with a better and more seamless experience. When users don’t have to click on the “Show More” or “Next Page” buttons, they can focus on the content itself and spend more time on a website.
Disadvantages of Infinite Scrolling
The infinite scroll also has some drawbacks. What are they?
- there is no guarantee that Google robots will correctly crawl the content loaded automatically – it may turn out that only the first page loaded will be visible in the search results, and each one that loads later will be triggered by the user’s interaction and JavaScript code. Keep in mind that Google robots do not interact, which in this case means that they won’t display any of the further pages if they have the same URL address.
- a negative impact on the performance and loading speed of content – a website with this solution must load more content on the same page. These days, slow page loading is one of the key factors why users leave the site much faster, increasing the bounce rate. A large amount of content on a single page can have a negative impact on your website’s loading.
- difficulties with finding the item – when scrolling, users will eventually reach a given image/product and may leave the site. In order to find the item again, they’ll have to scroll again – it’s not possible to indicate the location in which browsing was finished. This can cause irritation and reduced user satisfaction or engagement.
- no footer – website footer often contains information that users are looking for, such as contact details, bank account numbers, or social media links. So, if you implement infinite scroll, it’s worthwhile to move the elements essential for users elsewhere, e.g. to the top or sidebar. You can also use a sticky footer or a “Load more” button. This way, page visitors will still have access to important information.

H&M
Choose our technical SEO services and let’s work on your infinite scroll together!
Pagination or Infinite Scroll – Which One to Choose?
Already when developing your website, you should choose one of the options. What is better pagination or infinite scroll?
In the first case, users move between individual pages using navigation or page numbering. Probably the most well-known pagination example is the Google search engine:
Before making up your mind, you should consider all the pros and cons of both solutions. It all depends on the type of website and the way of communicating with users.
When Is It Better to Use Infinite Scroll?
Infinite scroll is the perfect solution for websites with lots of content. Showing more and more pieces to users without forcing them to take any action increases their engagement.
Just think about social media and how great infinite scroll works there. This solution is also a good choice for pages that contain a large number of images and videos.
When Is It Better to Use Pagination?
Are there any situations when it’s better to rely on traditional pagination? This solution is much better for information services, for example, blogs, where visitors look for particular content.
With its use, you can easily indicate where a particular content piece starts and ends. Thanks to having access to a specific number of individual pages, users can easily access content that’s of interest to them.
For example, if they find a noteworthy article on the fifth page, it’ll be much easier for them to access it again in the future, since they know where it’s located on the website. In other words, with pagination, they can jump to the desired section or individual page without having to scroll for hours.
Is Infinite Scroll SEO-Friendly?
Infinite scroll is challenging SEO-wise.
Why?
Because of website indexing.
Google enables JavaScript to load only a part of the content of a given page – the rest of the content is loaded when the user scrolls down the page. Therefore, it’s worth helping crawlers correctly analyze the entire content of your website so that they can effectively index it.
Does Google Index Infinite Scroll?
Google does index infinite scroll, but there are a few things to keep in mind when using it. The first is that you need to make sure that your content is accessible to Googlebot, which is the crawler that Google uses to index websites. You can do this by checking your robots.txt file.
The second thing to keep in mind is that Google may not crawl all of the content on your page if you use infinite scroll. This is because the crawler has a limit, which is called a crawl budget. The more pages a site has, the more time it can take to have them all indexed.
Join Our Newsletter
SEO for Websites with Infinite Scroll
Fortunately, there is a solution for websites with the infinite scroll that is SEO-friendly. Google robots will reach all elements linked from a page with infinite scroll when pagination is generated parallelly.
Follow these 6 steps to make your infinite scroll more SEO-friendly:
1. To ensure that everything works well, you should divide the infinite scroll pages into component pages, which will also be accessible and visible when JavaScript is disabled.
It is also good to choose the right number of components on each page to load quickly and check whether they do not duplicate when switching between pages.
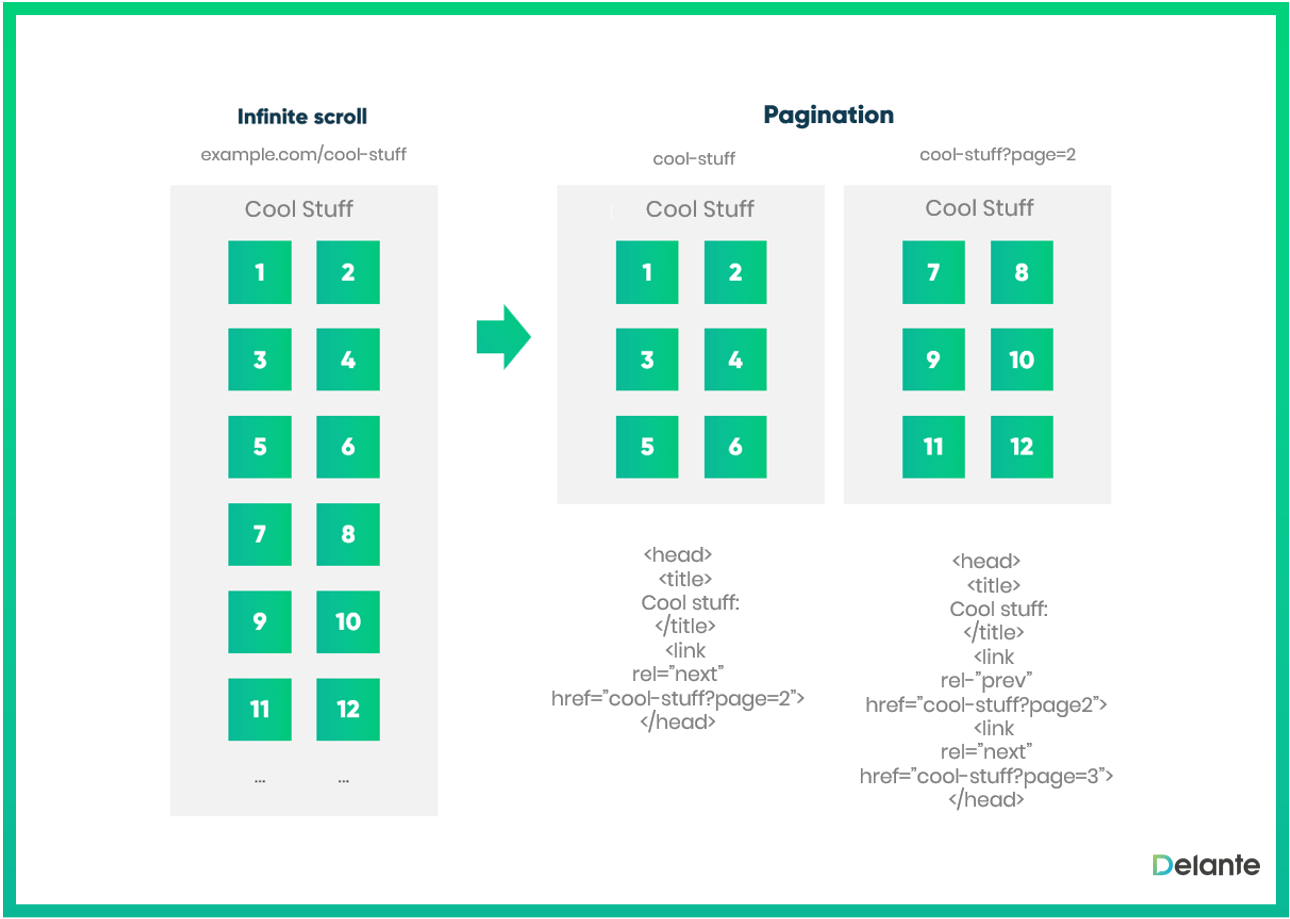
2. The next step is to create URLs with a structure that will support infinite scroll, such as:
- example.com/category?name=fun-items&page=1
- example.com/fun-items?lastid=567
Avoid URLs with relative time and parameters, such as
- example.com/category/page.php?name=fun-items&days-ago=3
- example.com/fun-places?radius=5&lat=40.71&long=-73.40
3. Make sure that each created URL works correctly and leads to the corresponding content and that each component page is visible individually in the web browser.
4. The next step is the configuration of pagination with rel=”next” and rel=”prev” attributes. By adding these attributes, Google robots will crawl the content of each page.
5. After you do this, you can use the pushState function on the infinite scroll page. This allows the URL to be updated automatically when a user scrolls down a page.
PushState reflects a change in the URL that would occur if the user used pagination.
6. At the very end, all that remains is to test whether the introduced solution works correctly. It is recommended to check each page to see if it loads properly and fast enough.
4 Tips to Make Your Infinite Scroll Better
How to make your infinite scrolling better and what to pay attention to? For this purpose, it’s worth focusing on the following elements.
1. No Content Below Infinite Scroll
To make infinite scrolling effective and intuitive, you should ensure that there is no content below it. Thanks to it, users will be able to focus on the loaded elements.
If you place content below the infinite scroll, users will probably have difficulties accessing it. After all, every time they’ll scroll down, more website elements will be loaded. This can frustrate them. Consequently, they can leave your website and increase your bounce rate. If you want to place more elements on your website, use sidebars.
Ensure that your SEO efforts are bringing you closer to your goals?
2. Skip Button
Allow users to prevent infinite scroll. They should be able to stop further content from loading. Thanks to it, your website will be more intuitive and UX-friendly.
A skip button will help them stay in the preferred location.
3. Back Button to the Same Place
The problem with going back to the same position is another challenge when implementing infinite scroll. If users follow a link in the list and then click the Back button, they expect to return to the same point on the original page.
But when a user’s position isn’t tracked, the browser’s back button essentially resets the scroll position to the top of the page.
Unsurprisingly, this can frustrate users and make them leave the page. Therefore, implementing the back button will allow users to go back to the website location that’s of interest to them.
4. Test How It Works First
Before implementing infinite scrolling, you should test how it works and see if it’s functional on your website type.
Maybe in the process, it’ll turn out that traditional pagination works better in your case.
Infinite Scrolling – The Takeaway
Infinite scrolling is one of the design alternatives which can be implemented to improve UX and user engagement.
However, it’s worth keeping in mind that it’s not a perfect solution for all types of websites. While it’ll work better on sites with large amounts of content, images, or videos, it won’t be the best for informative pages.
Introducing infinite scrolling should depend on your strategy and the goals you want to achieve. When implemented properly, this solution can be equally beneficial for SEO as pagination.
Need help? Contact us! We’ll make your infinite scroll even more UX-friendly.
This is an update of an article published in 2020.



 (9 votes, average: 4.67 out of 5)
(9 votes, average: 4.67 out of 5)














Very interesting. As a user – I definitely prefer the infinite scroll option as it’s easier to browse through the products. Didn’t know such things has an impact on SEO!
The problem is that sometimes infinite scroll somehow doesn’t work well – when another bunch of products loads in but the view won’t stay at the same level but for example jump back to the view you already scrolled through. It’s hard to keep track of what you already checked out. Still, infinite scroll>pagination – from a user point of view 🙂