E-commerce Product Sorting and Filtering Guidelines for More Satisfied Customers


Imagine you’re in an online clothing store, and you’re looking for a new pair of jeans. You click on the Jeans category, and you’re presented with a long list of options. There are no filters or sorting options – generally speaking, you can’t find any typical e-commerce product filtering or sorting.
To make the matter even worse, all the jeans are displayed in seemingly random order.
You find yourself scrolling endlessly, trying to find the right size, style, or color. It’s frustrating and time-consuming, making you more likely to abandon the website in search of a more user-friendly shopping experience.
You don’t want your customers to feel that way, do you?
So, let’s see how you can provide clear and intuitive e-commerce product sorting for your target audience. But first, a quick note on…
Both e-commerce product filtering and e-commerce product sorting are like providing your customers with personal assistance in your online store. Sorting and filtering save time, help make better choices, and improve the overall shopping experience.

product sorting on Asos.com
Despite fulfilling the same purpose, which is helping your visitors find what they want faster, those two ways of organizing and displaying your products work in slightly different ways.

product filtering on Amazon.com
That being said, e-commerce product filtering is like walking into a shoe store and saying, “I want red sneakers in size 8.” You won’t waste time looking at sandals or size 10 shoes.
E-commerce product sorting, in turn, is like when you go to a clothing store, and you want to see all the t-shirts, but you want the cheapest ones at the top of the rack. Sorting options do just that.
Product sorting and filtering aren’t just nice-to-haves in an e-commerce store; they’re essential tools for boosting sales and living up to a diverse range of customers’ expectations. Those two functions help you:
This means that…
TIP #1: Come up with a proper layout
The placement of e-commerce product filters is critical. They should be in a visible and easily accessible location on your website.
Note: A common practice is to place sorting options and filters on the top left side of a page.
TIP #2: Ensure functionality
Filters should be user-friendly, allowing customers to add or remove filters with a single click. Clear indicators of which filters are active and a quick response time when displaying products are essential for a smooth user experience. Checklists, bold text, or dedicated sections for selected filters can enhance navigation.
For example, when a customer clicks on “black” as a filter, instantly update the displayed products to show only black items.

functionality in product filtering on H&M.com
TIP #3: Allow multiple choices + product-specific filters
Some sections may require users to select multiple filters, such as color options in clothing stores. Ensure your system allows customers to choose multiple filters within a section and see products that match their combined choices.
For example, in a shoe store, a customer should be able to select both “running shoes” and “size 9” filters simultaneously to see matching products.
TIP #4: Use simple language
Use simple and transparent language when labeling filters. Avoid highly specialized or industry-specific terms that may confuse users. Think about how you would search for products if you were the customer, and tailor your filter labels accordingly.
For example, instead of “athletic footwear,” use “sports shoes” as a filter label.
TIP #5: Display the number of products
Show users the number of products matching their selected filters. This helps users gauge the impact of their choices and decide whether the displayed products are manageable or need further refinement.
For example, if your customer chooses “women’s jeans” and “size 28,” inform them that 42 products match these criteria.
TIP #6: Run some testing
Regularly test your product filtering system, including filter orders, custom variants, and any marketing activities that can boost sales. Be open to trying different approaches and continuously assess whether the system meets user expectations. Small changes can have a significant impact on user satisfaction.
For example, experiment with the order of filter categories or test new marketing activities to see how they affect sales and user engagement.
TIP #7: Optimize for mobile
Don’t forget about the mobile version of your filter navigation. With more people shopping on smartphones, it’s important to make sure that your product sorting and filtering work seamlessly on mobile devices.
Faceted search helps users refine their search results by applying filters based on product attributes. Unlike simple filters, faceted search allows users to apply multiple filters at once.
For example, they can filter products by brand, size, material and color simultaneously.
To make faceted search work well, it’s essential to use visuals, price sliders, checkboxes for filter selection, and thematic facets. These enhancements make it easier for customers to find the products they want.
Just take a look at the screenshot below – see how many options a customer has with just one type of assortment, which is a women’s bag.

faceted search on zalando.co.uk
or hiking hydration backpacks

faceted search on rei.com
Now, compare it with another example of e-commerce product filtering:

example of a not-so-useful faceted search use
Which one would help you find the bag you’re looking for quicker and more efficiently?
So, keep the above in mind while creating a user-friendly product sorting and filtering system. Remember that both ways of organizing your products are supposed to speed up and simplify the overall shopping experience on your e-commerce website.
After all, satisfied customers are more likely to make a purchase and return for future shopping.
These were the general guidelines for creating shopping-friendly product sorting and filtering. Now, see what else you need to take into consideration while making shopping easier on smaller mobile screens.
Mobile shopping has become increasingly popular, and it’s crucial to create a seamless product sorting and filtering experience for mobile users.
“In the first quarter of 2023, smartphones accounted for 72 percent of retail site visits in the United States and generated 61 percent of online shopping orders. Desktop computers generated only 26 percent of retail website traffic but represented 37 percent of all purchases in the country.”
Having this in mind, you should do your best to make sure your e-commerce product sorting and filtering works perfectly on mobile devices. To do so, consider the following:

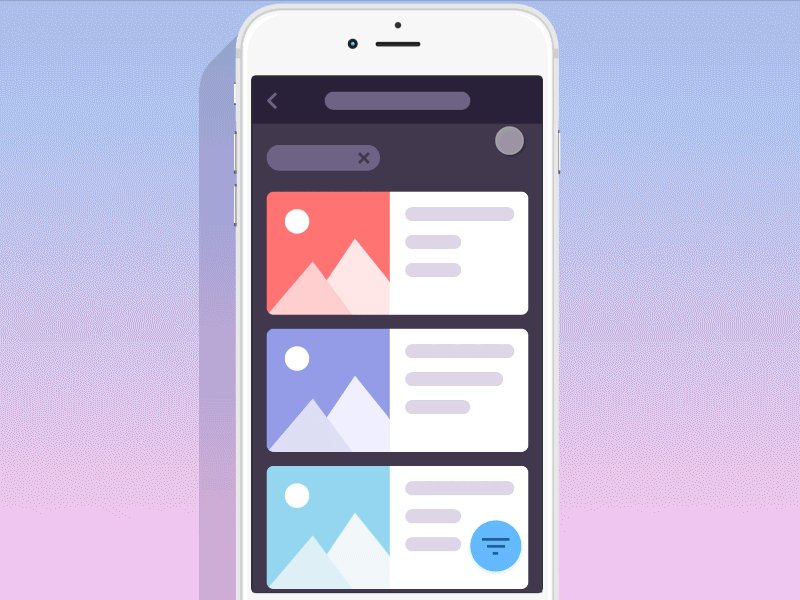
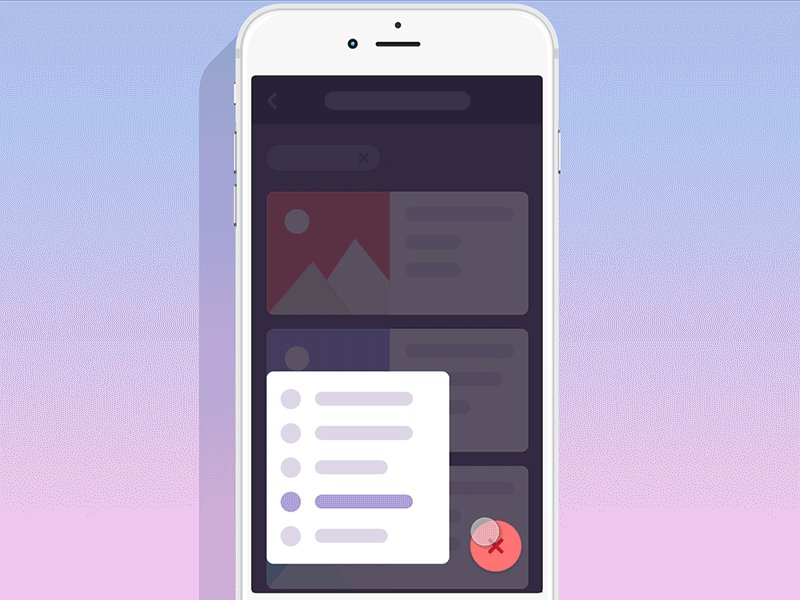
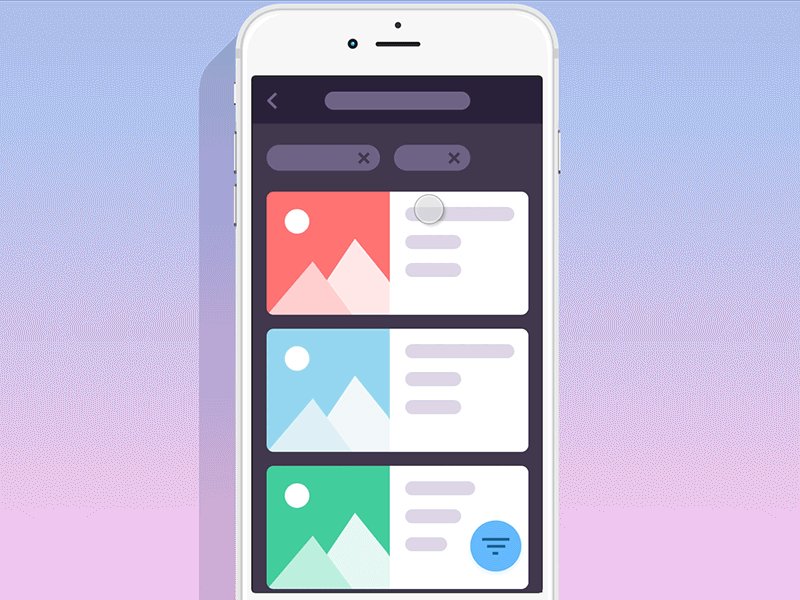
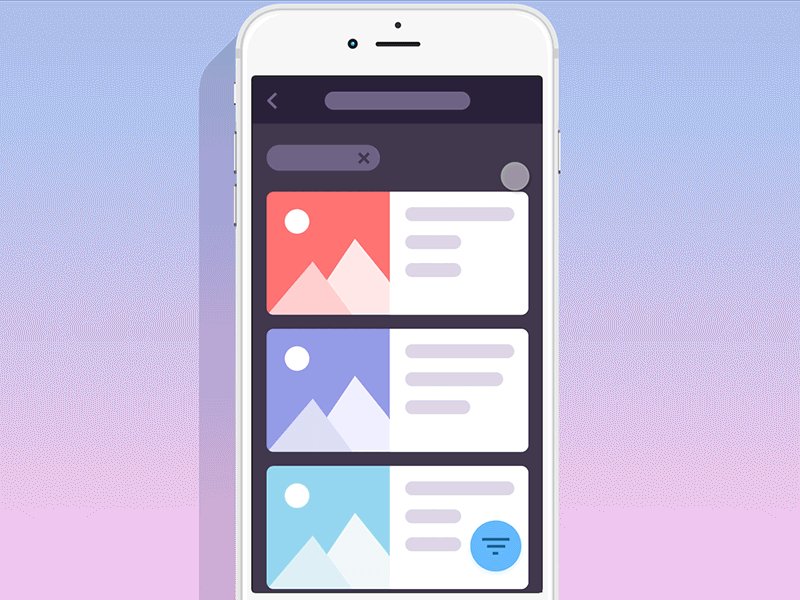
example of easy accessible filtering options on mobile; source: jeffromi.com

example of floating filter button on mobile; source: dribble.com

example of user-friendly product sorting and filtering; source: medium.com
Enhance your website’s usability, boost user satisfaction, and maximize conversions!
To help your customers find the exact items they’re looking for, you need to make sure your product filtering and sorting are set up correctly. The truth is that it requires careful execution to avoid negatively impacting your search engine rankings. So, let’s go through the key considerations for implementing product sorting and filtering for e-commerce websites while maintaining your SEO strong.
1️⃣ Proper Implementation
2️⃣ Avoiding Internal Duplicate Content
Adding product filters can potentially create duplicate content issues. To avoid that, try the below:
Naturally, your decision about which solution to use depends on your specific website’s requirements and your customer’s preferences.
Also, remember that Google’s crawling resources are limited, so optimizing your website properly ensures that important URLs get indexed, and unwanted pages don’t take their place.
By focusing on the above factors/ideas and implementing e-commerce product filtering and sorting options correctly, you will make the shopping experience in your e-commerce store way more pleasant and satisfactory.
And with higher customer satisfaction comes more conversions.
So, go ahead and make use of those ideas! Mind SEO though to avoid harming your rankings. However, if you ever find yourself in need of assistance or guidance in this process, don’t hesitate to reach out to us. We’re here to support you in optimizing your e-commerce website for higher conversions!
This is an updated version of the article first published on July 22, 2020.
If you run an e-commerce site product sorting is a crucial element. It contributes to a better user experience on your site and eventually conversion rate – people can find products they look for more easily and the chances they will make a purchase on your website. E-commerce search filters are a great way to improve navigation on your online store as well.
Yes! Product filtering supports SEO – it can significantly improve the internal linking value. However, it takes an experienced specialist to implement e-commerce product filters on site. When e-commerce product sorting is done incorrectly it can for example cause internal content duplication.
It depends on your e-commerce store specificities. You need to adjust product filtering to your users’ preferences and the type of store you run. Among the most popular e-commerce product filters you can find:
